A great way to increase interest in and awareness of your blog is to add Retweet and Facebook Share buttons. This allows readers to easily share posts they enjoy or find interesting or important with the friends and followers on Facebook or Twitter.
These buttons can be added easily to a WordPress blog using WordPress plugins. The plugins used on this site to add Twitter and Facebook share buttons are the Topsy Retweet Button and the Facebook Share (New) Button. These plugins can be installed from the Add New Plugins page in the WordPress admin panel or downloaded and installed with an ftp client.
Once the plugins are installed you should see a new option called ‘Topsy’ in the setting section of the WordPress admin. The Facebook Share plugin adds a whole new section called ‘Facebook Share’ to the blog admin.
If you don’t see these new options in the WordPress admin, check to be sure the new plugins are activated and that they are compatible with your version of WordPress. Note that we tested these plugins on the most current WordPress version 2.9.2 and found no problems with automatically installing and activating them inside the WordPress admin plugins section.
The admin panel options for both the plugins allows you to automatically display the Retweet and Facebook Share buttons before or after the post content of each on the posts on your blog. You can even add them to pages managed by your WordPress blog.
These options are enough if you like the buttons after the content, setting the buttons to appear before the content can cause the content wrap strangely in some cases. We wanted greater control over the positioning of the Facebook share and Retweet buttons so we added the code to our WordPress theme manually.
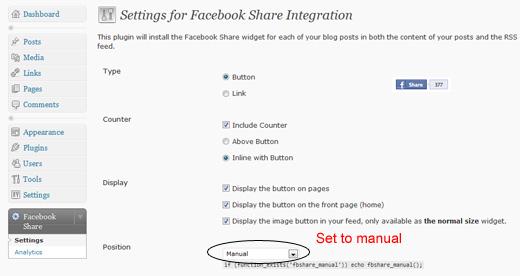
To add the code manually to your theme, first uncheck all the options shown in the image below of the Facebook share button admin options to enable manual code adding.

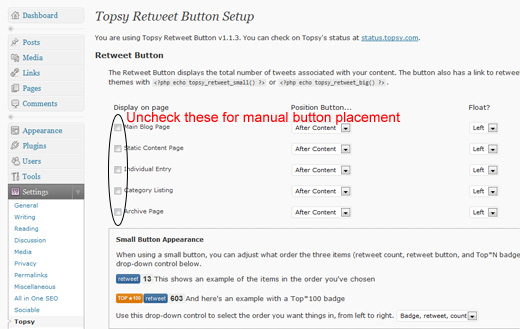
Then set the Topsy Retweet Button admin panel options to manual as shown in the image below.

Now add the code where you would like it to appear in your post using the WordPress Admin theme editor or use your favorite text editor and ftp client, if you’re familiar with that method (Note: The theme files for wordpress are found at /blog/wp-content/themes/ change ‘blog’ to whatever your WordPress root is called, if your blog is in your site root the files are simply located at /wp-content/themes/).

To manually add the Share and Retweet buttons find this line in your index.php template:
<small><?php the_time('F jS, Y') ?> <!-- by <?php the_author() ?> --></small>
Replace it with the following code:
<div class="byline"><!-- Begin Byline -->
<div class="facebook-button"><!-- Begin Facebook Button -->
<?php if (function_exists('fbshare_manual')) echo fbshare_manual(); ?>
</div><!-- End Facebook Button -->
<div class="twitter-button"><!-- Begin Twitter Button -->
<?php echo topsy_retweet_small(); ?>
</div><!-- End Twitter Button -->
<small><?php the_time('F jS, Y') ?> <!-- by <?php the_author() ?> --></small>
</div><!-- End Byline -->
Click on ‘Update File’ button to save the changes if you’re using the WordPress Theme Editor (those using ftp and text editor, you know what to do).
Now repeat the above process for the archive.php, page.php, search.php and single.php theme template files.
Now add these styles to the stylesheet for your WordPress theme, usually the stylesheet is named style.css (again this can be done using the WordPress Theme Editor or an ftp client and a text editor):
.byline {
font-size: 10px;
color: rgb(102, 102, 102);
line-height: 25px;
height: 25px;
padding: 5px 0 10px 0;
}
.byline .facebook-button {
line-height: normal;
}
.byline .facebook-button, .byline .twitter-button,
.byline .twitter-button .topsy_widget_shortcode,
.byline .twitter-button .topsy_widget_shortcode div {
float: right;
}
.byline .twitter-button {
margin: 0 10px 0 0;
width: 150px;
position: relative;
}
Click on ‘Update File’ button to save the changes.
After you have finished making these changes you should see the buttons located to the right of the posted on date just below the title of your posts. Just look at the top of this post to see what we mean.
We hope this will help anyone who might be struggling with getting the Retweet and Facebook Share buttons positioned in a custom location.
We tested this custom CSS and html for compatibility on the following browsers and operating systems:
- Internet Explorer 6 on Windows XP Professional
- Internet Explorer 7 on Windows Server 2003 Enterprise
- Internet Explorer 8 on Windows Server 2008 Enterprise
- Firefox 3.6 on Windows Server 2008 Enterprise
- Firefox 3.5.8 on Ubuntu 9.10
- Firefox 3.0.17 on Windows XP Professional
- Google Chrome 4 on Chromium OS
- Opera 10.10 on Windows XP and Windows Server 2008 Enterpise
If you’re still having trouble, leave a comment explaining your situation and we will try and help.

oops the custom share button tutorial link is actually http://bit.ly/9OSJ0P
Thanks for the advice. Unfortunately I couldn’t add it to my site. I use the Thesis theme on WordPress. It uses hooks and so to customize the byline there is a different way to do it. I found this code to add the Tweetmeme button:
function custom_byline() {
?>
tweetmeme_url = ”; tweetmeme_style = ‘compact’;
<?
}
What are your thoughts on Thesis? It seems to be popular.
More information on customizing thesis themes can be found here:
http://www.francisraymond.com/2009/01/how-to-customize-the-thesis-wordpress-theme-header-hooks-and-social-media-icons/
( 2012.02.22 07:49 ) : My coder is trying to coninvce me to move to .net from PHP. I have always disliked the idea because of the costs. But he’s tryiong none the less. I’ve been using WordPress on numerous websites for about a year and am concerned about switching to another platform. I have heard great things about blogengine.net. Is there a way I can import all my wordpress content into it? Any kind of help would be really appreciated!
RT @foxcns: How to add and position Retweet and Facebook share buttons for the WordPress blog http://bit.ly/9OSJ0P
Google Chrome Themes Hello Kitty…
[…]How to add and position Retweet and Facebook share buttons for the WordPress blog presented by FoxCNS[…]…
asp.net…
[…]How to add and position Retweet and Facebook share buttons for the WordPress blog presented by FoxCNS[…]…
How to get more Followers on Twitter…
[…]How to add and position Retweet and Facebook share buttons for the WordPress blog presented by FoxCNS[…]…